
CodeSandboxのPrettierの設定をカスタマイズしてみた
この記事は公開されてから1年以上経過しています。情報が古い可能性がありますので、ご注意ください。
こんにちは、CX事業本部 IoT事業部の若槻です。
CodeSandboxは、Webアプリの作成と共有を迅速に行うことができるオンラインコードエディターおよびプロトタイピングツールです。
今回は、CodeSandboxでPrettierの設定をカスタマイズしてみました。
なぜカスタマイズしたいのか
CodeSandboxはデフォルトでPrettierが設定されており、ファイル保存時に自動フォーマットが行われますが、その設定値はPrettier既定のものとなります。
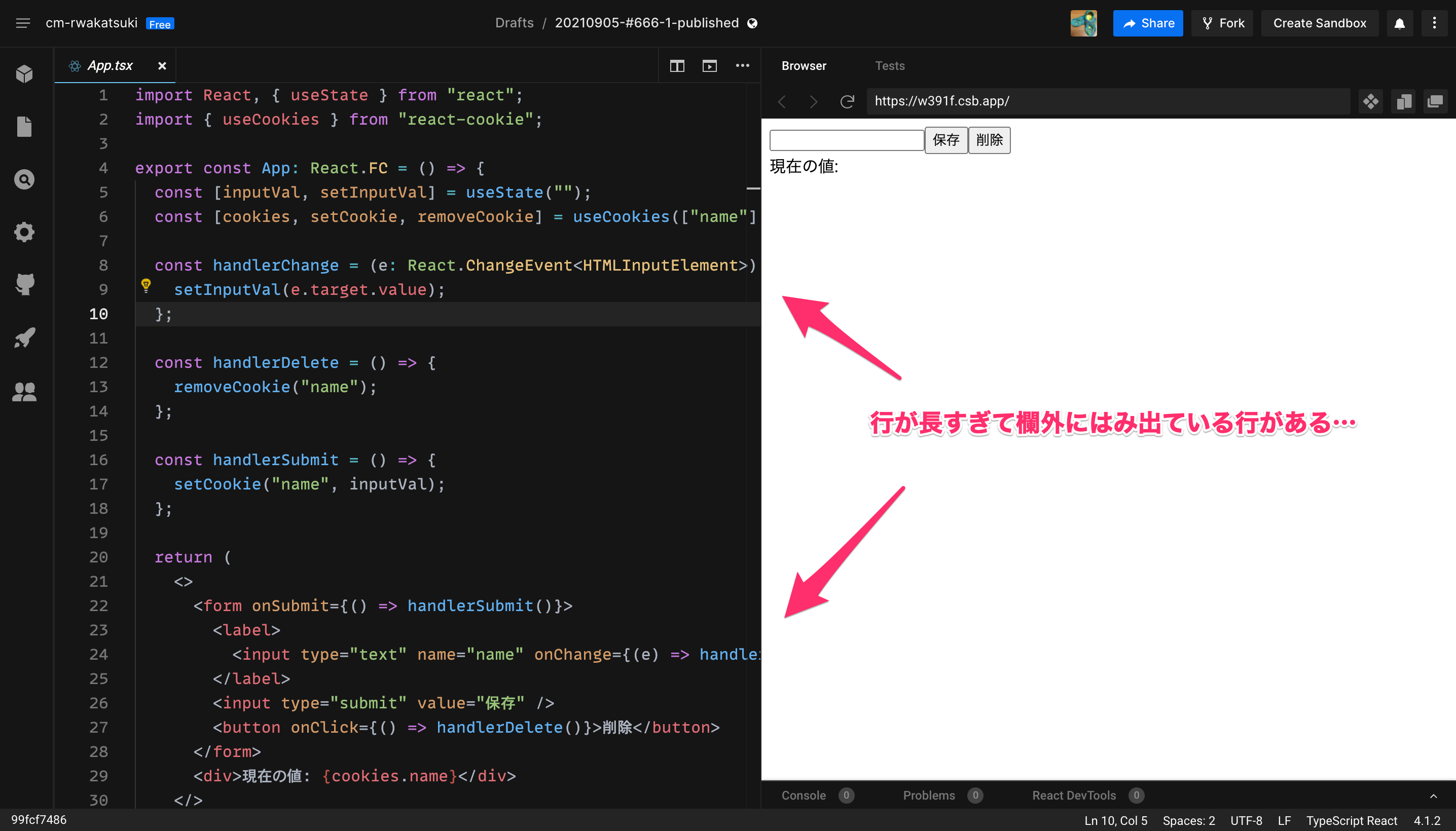
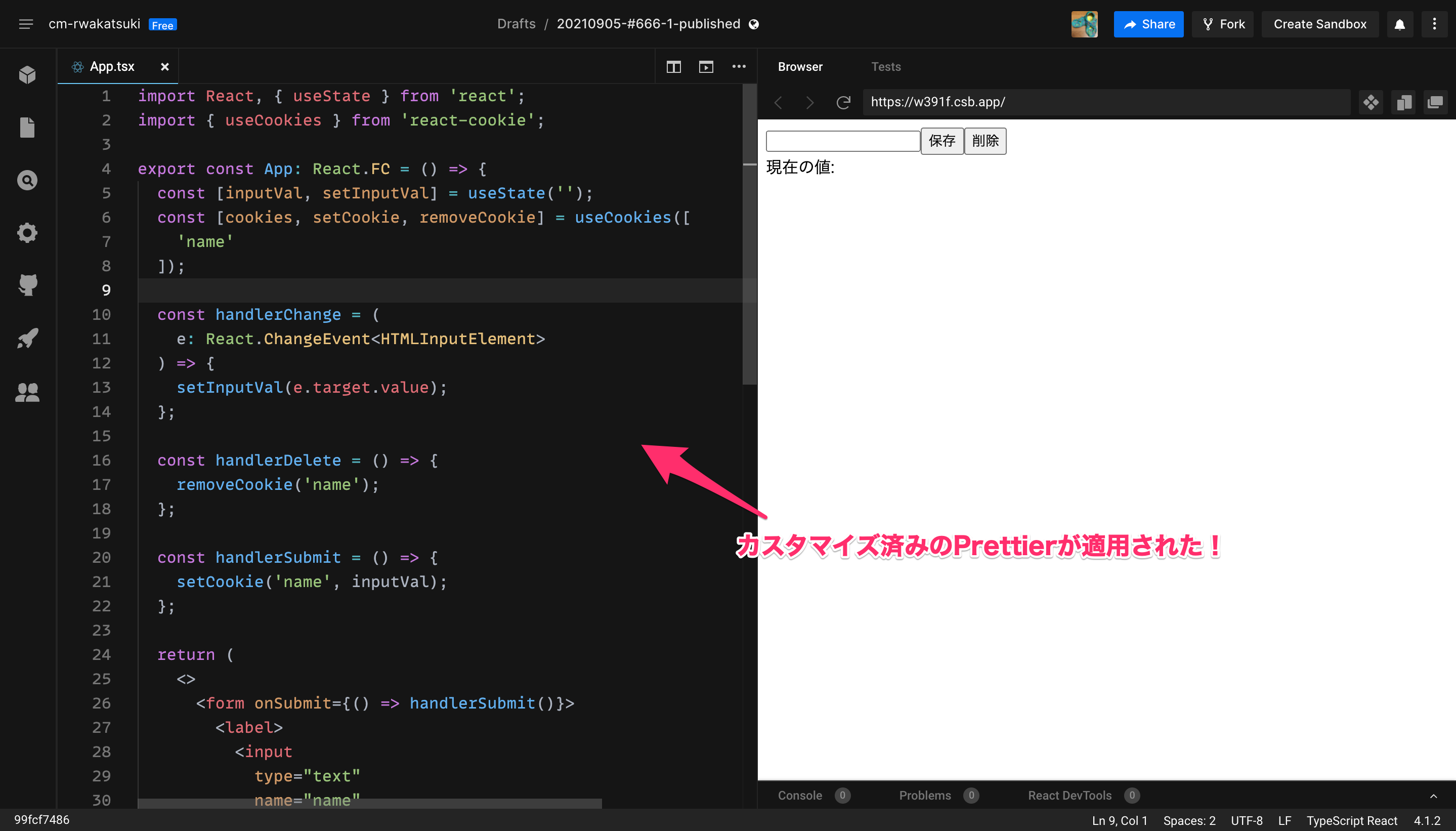
そのうちPrint Width(1行の最大文字数)の設定の既定値は80文字となりますが、CodeSamdboxのIDEで下記のようなスプリットビューでコーディングをする上では長い行は欄外にはみ出て視認性が悪くなります。

そこでCodeSandboxのPrettierの設定をカスタマイズすることとしました。
Prettierをカスタマイズする(個別設定)
まず個別のサンドボックスのPrettier設定をカスタマイズしてみます。
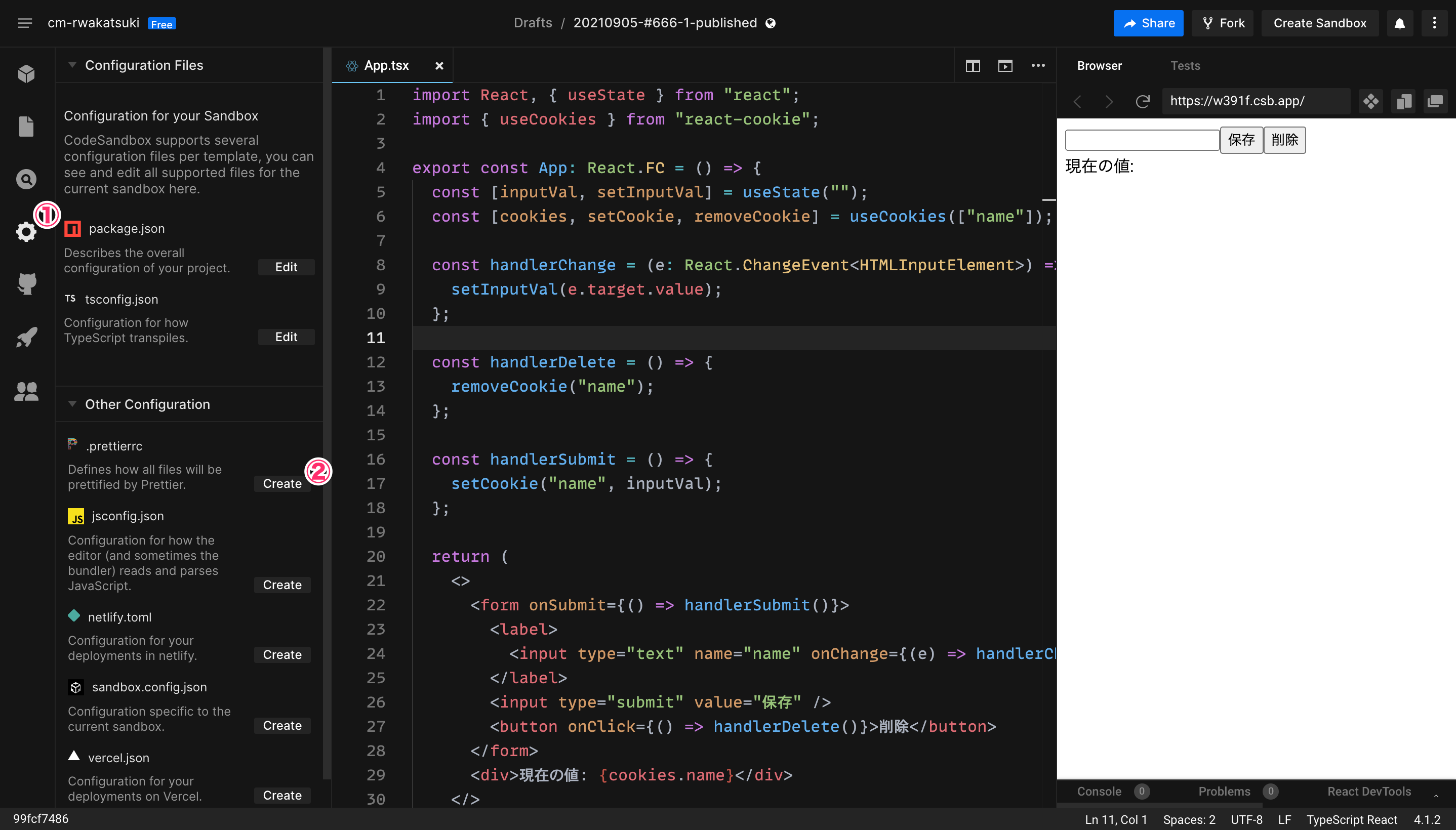
設定をしたいサンドボックスを開き、サイドバーメニューの[Configuration files]-[.prettierrc]の[Create]をクリックします。

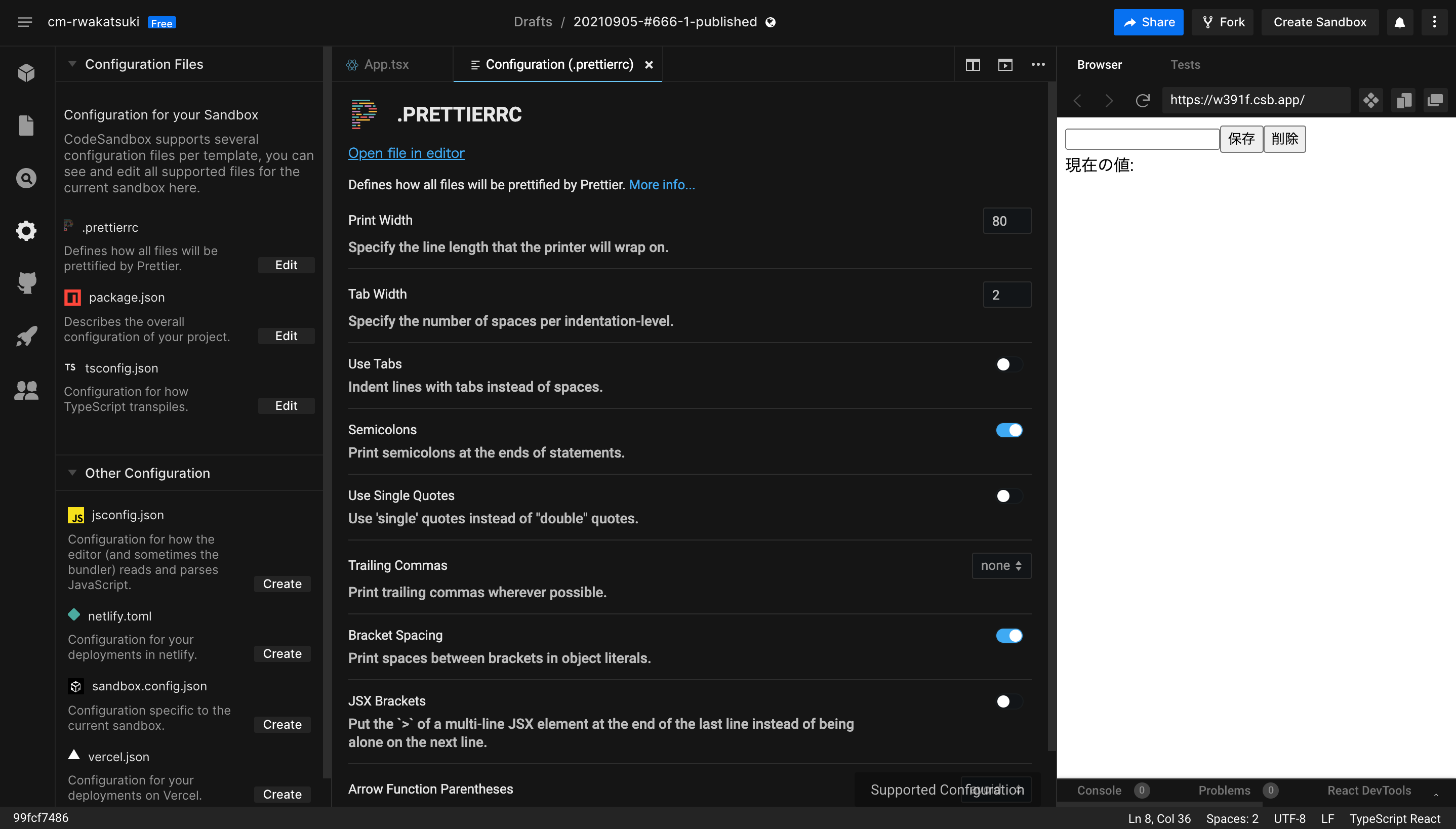
Prettierの設定タブが開きます。

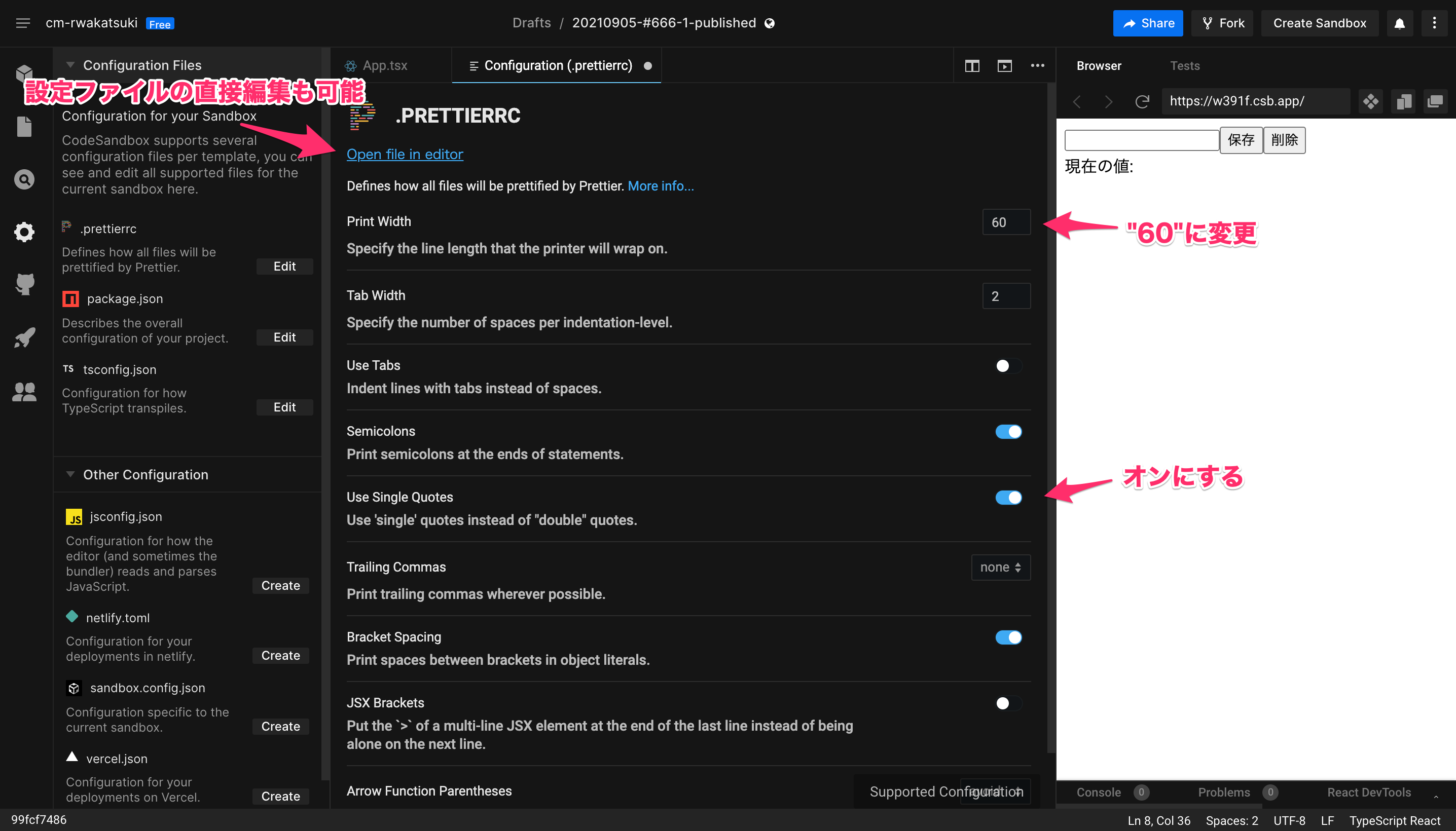
「Print Width」を60、「Use Single Quotes」をオンに変更します。「Command」+「S」で変更を保存します。(ちなみに設定ファイルの直接編集も可能です)

ファイルに対して何らかの変更を行って保存するとカスタマイズ済みのPrettierが適用されてフォーマットが変更されました。「Print Width」が短くなり、シングルクォートが使われるようになりました。

Prettierをカスタマイズする(共通設定)
すべてのサンドボックスのPrettier設定を共通でカスタマイズすることも可能です。
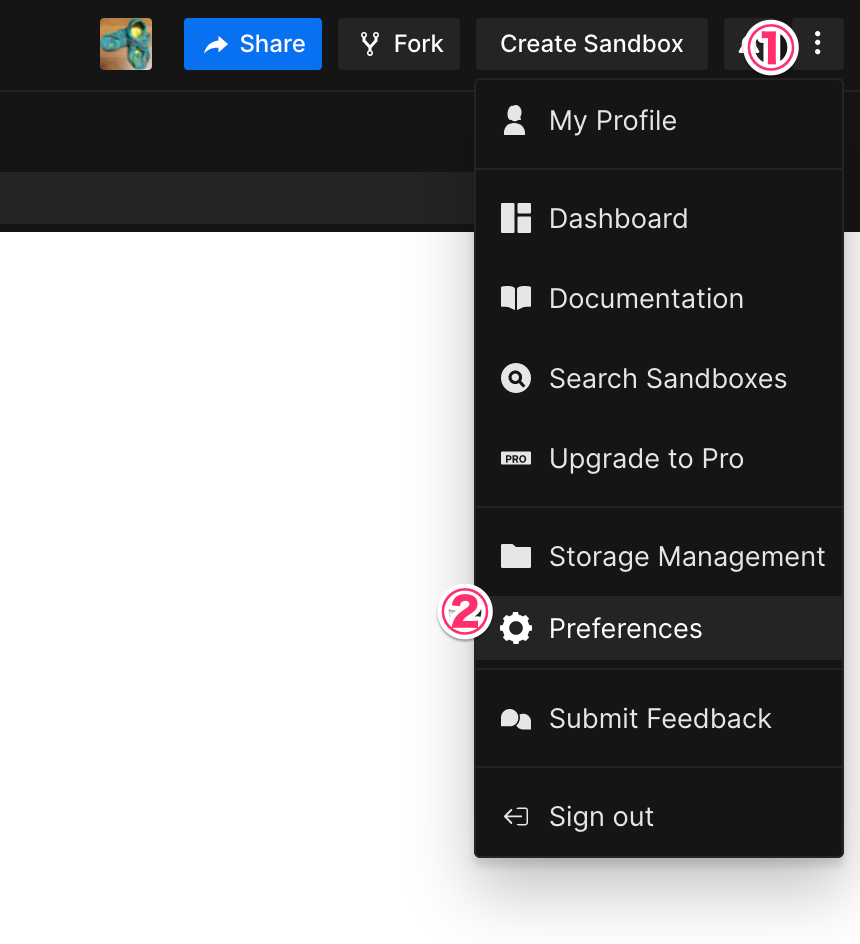
CodeSandboxのコンソールで右上のメニューを開き、[Preferences]をクリックします。

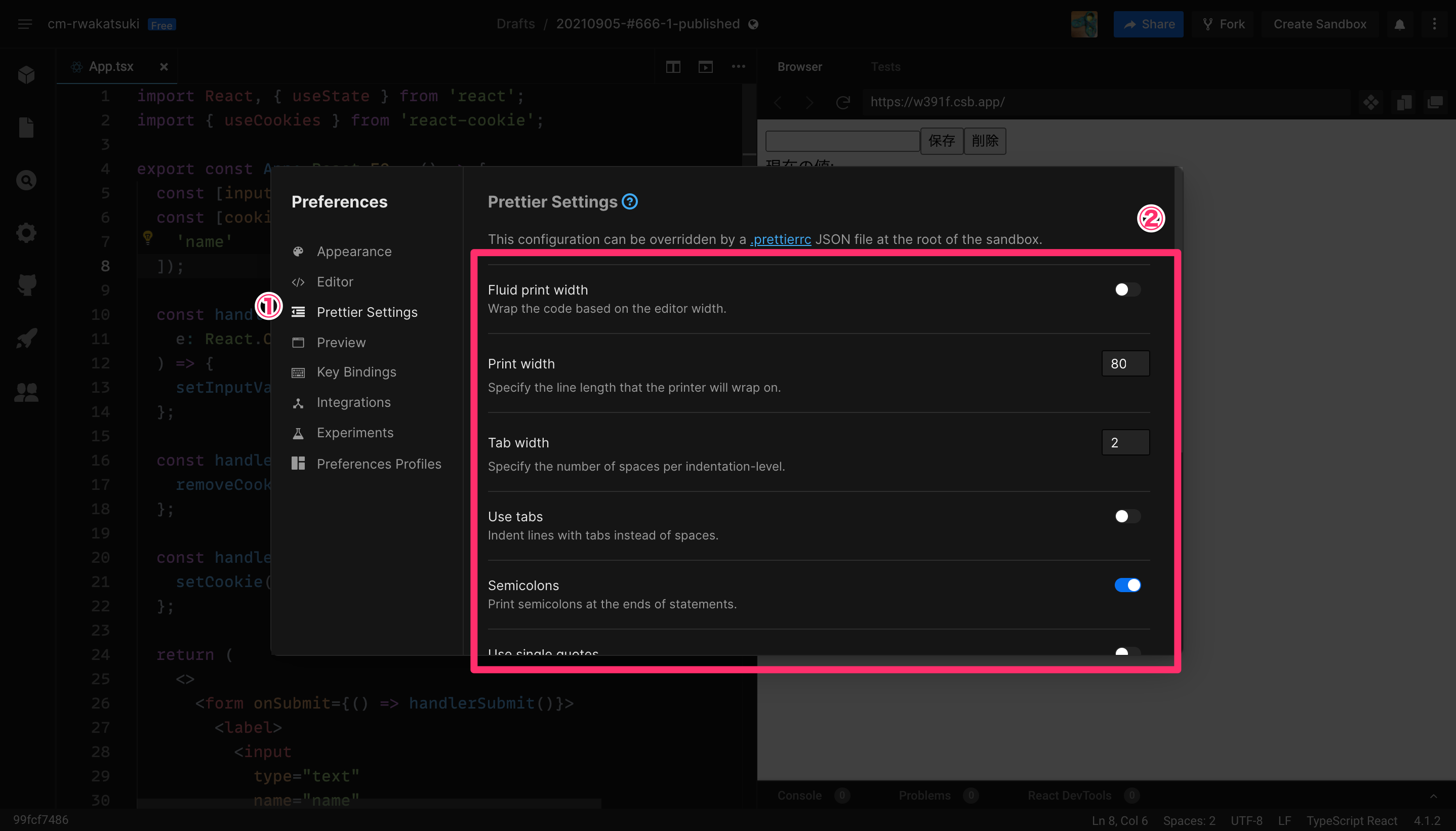
[Prettier Settings]タブより前述と同様に編集が可能です。

するとこのPrettier設定は既存および以降に作成されるすべてのサンドボックスに適用されるようになります。
以上







